
Si sa, la velocità di caricamento di una pagina web è diventato per Google un fattore importante, specialmente in ottica di soddisfazione dell’utente, che deve trovarsi ad usare risorse fruibili facilmente e rapidamente.
L’utente è sempre più al centro di tutto, e anche Google cerca di premiare quei siti che lavorano per raggiungere questo obiettivo.
Vediamo quindi alcuni accorgimenti da tenere in considerazione se si usa WordPress come CMS per la pubblicazione del proprio sito web.
Argomenti di questo articolo
Perché velocizzare il tuo sito?
Anche se nella premessa abbiamo parlato di quanto la velocità di caricamento sia importante per Google, il primo motivo non è legato al motore di ricerca.
Secondo studi che vengono rilasciati periodicamente, ogni secondo di ritardo nel caricamento di una pagina riduce le conversioni di circa il 7%. Ed il 53% dei visitatori abbandona un sito che impiega più di 3 secondi a caricarsi (stiamo parlando di utenti d’oltre-oceano, forse noi italiani siamo un po’ più pazienti, ma il concetto non cambia: sito lento = rischio di abbandono).
Come sempre la stella polare per chi gestisce un sito web dovrebbero essere i suoi utenti, le persone. Questo è il motivo principale per velocizzare il proprio sito: se ho delle cose interessanti da raccontare, devo mettere le persone in grado di poterne usufruire in modo rapido.
Come misurare la velocità di un sito web
Così come sui motori di ricerca non si posiziona un sito web ma le singole pagine del sito, anche per quanto riguarda la velocità e le performance dobbiamo testare ogni singola pagina, perché ogni pagina è diversa dalle altre, ha i suoi componenti e quindi la sua specifica velocità di caricamento.
Vediamo i due principali tool di analisi della velocità e dei parametri chiamati “Core Web Vitals”.
Google PageSpeed Insights
Il tool di casa Google è senz’altro il primo da usare per testare la velocità di una pagina web. Vi si accede con questa URL: Google PageSpeed Insight
La pagina è molto semplice, quasi come quella di Google Search: un campo in cui inserire l’url da verificare ed il pulsante “Analizza”.
Dopo aver fatto i suoi controlli, nella sezione sottostante il tool mostrerà due punteggi generali, uno per la visualizzazione da mobile ed uno da desktop, e per ognuno dei due dispositivi l’indicazione delle criticità ed i relativi suggerimenti risolverli
GTMetrix
Si tratta un tool indipendente, a cui si può accedere tramite: GTMetrix.
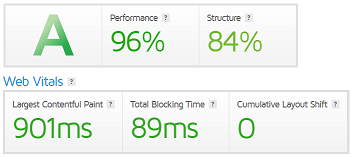
In modo simile a quanto si può fare con PageSpeed, una volta indicata l’url da verificare ed utilizzato il pulsante di analisi, il tool mostrerà l’esito con una indicazione di bontà utilizzando le lettere dell’alfabeto (dove A è il risultato migliore), ed ulteriori indicazioni per le performance, la struttura, ed i tre valori dei Core Web Vitals.
Una nota relativa a GTMetrix: di default il controllo viene fatto da un server in Canada. Registrandosi al tool, è possibile cambiare il server da cui viene effettuata la verifica, anche se con l’account free il server più vicino a noi italiani è situato a Londra.
WebPageTest
Si tratta un tool indipendente, a cui si può accedere tramite: WebPageTest.
In modo molto più preciso (quasi “chirurgico”) di quanto sia possibile fare con PageSpeed, una volta indicata l’url da verificare ed utilizzato il pulsante di analisi, il tool mostrerà moltissime informazioni, raggruppate per categoria di analisi, all’interno delle quali si può navigare per scoprire tutti i dettagli che stanno rallentando il caricamento della pagina.
Una nota relativa a WebPageTest: di default il controllo viene fatto da un server in Virginia (USA), simulando una connessione 4G. Utilizzando la “Advanced Configuration” è possibile scegliere di effettuare il test partendo da un server italiano, e selezionare il tipo di connessione che si vuole simulare.
Indicazioni per velocizzare un sito WordPress
Per velocizzare un sito basato su WordPress si possono mettere in atto diverse strategie. Di seguito elenchiamo quelle alla portata di un utente che stia gestendo il proprio sito web e che non deve per forza essere un sistemista o uno sviluppatore.
La scelta dell'hosting
Quando parliamo di hosting intendiamo lo spazio fisico su un server dove viene ospitato WordPress, e quindi il sito.
L’indicazione è quella, molto ovvia, di scegliere un hosting che abbia performance per lo meno “decenti”, anche se più sono ottimizzate e meglio va.
Questa è una indicazione che vale sia nel caso si scelga di utilizzare un hosting condiviso (e quindi a più basso costo), sia che si scelga, per esempio, un Virtual Private Server. Un provider non vale l’altro. Potrebbe non garantirvi una “banda” sufficiente per il vostro traffico, oppure potrebbe usare hardware non performante. Ovviamente non potete andare presso i loro datacenter e controllare, ma per lo meno varrebbe la pena fare qualche ricerca, leggere recensioni, ecc…
Un elemento importante da valutare è la disponibilità sull’hosting del protocollo http/2 (da non confondere con https). Si tratta di un protocollo che consente una maggiore velocità di download delle risorse della pagina (codice html, javascritpt, css, ecc…) in quanto il download avviene in modo parallelo, a differenza di quanto avviene con http/1 che scarica le risorse una dopo l’altra.
Altro elemento importante in fase di valutazione di un hosting è la presenza della compressione GZIP, meglio ancora se presente la compressione Brotli. La compressione dei dati trasferiti tra il server che ospita il sito ed il browser dell’utente può arrivare anche all’80%, il che si traduce in quantità molto minore di dati che devono essere trasferiti e quindi minor tempo necessario per il download (e quindi, pagina che si carica più rapidamente).
WordPress, template e plug-in
L’installazione di WordPress da sola potrebbe essere sufficiente per l’avvio di un blog, o di un piccolo sito. Insieme a WordPress vengono installati alcuni template pre-confezionati, che ci consentono di iniziare a creare le prime pagine del sito e riempirle di contenuti.
Insieme ai template vengono installati alcuni “plug-in”, pezzi di software aggiuntivo rispetto al “cuore” di WordPress che consentono di svolgere compiti specifici.
In genere, però, ci si affida a template più professionali, che sono però, spesso, anche più pesanti da caricare per il motore di WordPress. Non è una scelta sbagliata, tutt’altro, ma anche in questo caso è meglio documentarsi su quanto il template che abbiamo scelto influisce sulle prestazioni (nel caso stessi cercando un nuovo template, ti consigliamo di dare una occhiata sul marketplace di Envato)
Lo stesso discorso vale per i plug-in, che vengono installati per svolgere funzioni particolari (form di compilazione dati, iscrizioni a newsletter, ecc…). Ogni plug-in aggiunge complessità al codice che deve essere eseguito, e quindi rallenta il caricamento della pagina. In questo caso possiamo però verificare la situazione: con PageSpeed o GTMetrix possiamo testare i valori di caricamento di una pagina prima e dopo l’installazione di un plug-in e vedere di quanto cambiano le performance. Un consiglio: prima e dopo l’installazione facciamo il test sia con PageSpeed che con GTMetrix, così avremo due set di valori da confrontare e potremo fare una valutazione più accurata.
Quindi:
- cerchiamo un template “leggero”
- installiamo solo i plug-in strettamente necessari e se possibile usiamo un unico plug-in in grado di svolgere più compiti, invece di installarne uno per ogni funzione
- disattiviamo i plug-in che non vengono utilizzati
A queste indicazioni possiamo aggiungere quella forse più importante: facciamo in modo di tenere il nostro WordPress sempre aggiornato all’ultima versione.
Compressione delle immagini e lazy loading
Capita spesso che il più grosso problema di lentezza di caricamento di una pagina sia determinato dalla dimensione delle immagini.
Come certamente saprai, immagini di alta qualità generano anche file parecchio grandi. Quando una pagina viene caricata nel browser il file dell’immagine viene scaricato sul computer dell’utente, per cui un file di grandi dimensioni ci metterà parecchio tempo.
Per questo è necessario caricare le immagini facendo attenzione che:
- l’immagine venga caricata della dimensione corretta (evitare di caricare una immagine 1000 x 1000 pixel, per poi ridurla tramite CSS o html ad una dimensione di 150 x 150: verrà comunque scaricata una immagine della dimensione originale che poi deve essere ridimensionata dal browser)
- caricare immagini già compresse, oppure utilizzare un plugin che le comprime in fase di caricamento
- eventualmente utilizzare una CDN da cui servire le immagini invece di servirle dal server del nostro provider
Possiamo anche utilizzare la tecnica del “lazy loading”, che consiste nel rimandare il caricamento delle immagini, e caricarle solo quando è visibile nel browser la porzione di pagina che la contiene. Per gestire questa funzionalità, il plugin più conosciuto è senz’altro Lazy Load.
Come abbiamo detto parlando dei plugin, meglio usarne meno possibile! Per questo, se sai come muoverti, puoi anche impostare il lazy loading senza l’utilizzo di un plugin. Puoi trovare le istruzioni in questo articolo.
Cache, preload e minificazione
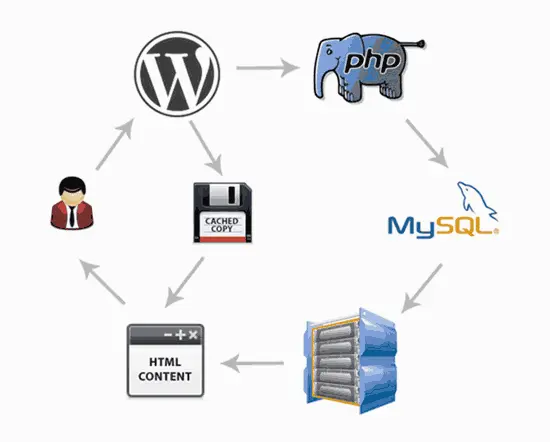
- preload e cache: la pagina viene generata sul disco del server in un momento in cui il server non è sovraccarico. In questo modo, quando un utente chiede di visualizzare quella pagina, non si deve eseguire tutto il processo descritto sopra, ma viene caricata una pagina html come se si trattasse di un contenuto statico;
- minifcazione: è una tecnica che viene applicata al codice CSS e al codice Javascript che compongono la pagina per ottimizzarne il caricamento

Un plugin WordPress per velocizzare il sito
Per queste funzioni consigliamo l’uso di WPOptimize, un plugin che ti consente di gestire la cache, il preload, la minificazione del codice CSS e Javascript. Ma anche: compressione delle immagini e pulizia del database.
Se ti interessa approfondire le funzionalità e la configurazione di WPOptimize, ti possiamo consigliare la visione di questo video.
Controllare e monitorare la velocità nella dashboard di WordPress
Abbiamo visto che possiamo utilizzare tool di terze parti come PageSpeed Insight e GTMetrix.
Ma se volessimo monitorare tutto quello che avviene nel nostro sito web direttamente nella gestione amministrativa di WordPress, cosa potremmo fare?
In questo caso ci viene in aiuto un plug-in speciale (eh si, in questo caso non possiamo fare altro che affidarci ad un plugin).
Si chiama MonsterInsights e ci consente di monitorare una grande quantità di aspetti del nostro WordPress, per mantenerlo sempre in perfetta forma:
- tracking completo del sito attraverso attraverso qualsiasi tipo di dispositivo
- messa a norma GDPR di Google Analytics
- tracciamento di Google Analytics Enhanced Ecommerce con 1 solo click
- tracciamento dei download
- tracciamento della compilazione dei form
- tracciamento dei click su email e numeri di telefono
- e molto altro ancora
Ma soprattutto fornisce il “Site Speed Report” che ci aiuta a migliorare l’esperienza utente e il posizionamento su Google identificando in modo semplice i punti in cui intervenire per incrementare la velocità di caricamento delle pagine.
In pratica, un comodissimo coltellino svizzero a disposizione di ogni webmaster. Direttamente nella console di WordPress!
Conclusioni
In conclusione possiamo certamente dire che la regola aurea è mantenere WordPress, i plugin ed il template sempre aggiornati.
Utilizzare solo i componenti strettamente necessari e verificare con frequenza lo stato del nostro sito. E quando necessario, intervenire immediatamente per risolvere le situazioni più critiche.
Fare un test immediatamente dopo aver pubblicato una nuova pagina per verificarne la velocità di caricamento ed apportare subito eventuali aggiustamenti.
E se hai necessità di supporto per gestire questi aspetti, non esitare, usa il pulsante qui sotto e contattaci!
Contattaci!
Se sei interessato alla realizzazione di un sito web a Torino o in Piemonte (ma anche altrove!), non esitare a contattarci tramite questo modulo. Ti ricontatteremo al più presto per valutare insieme le tue necessità.
Grazie!
Sai che potresti avere più visitatori se il tuo sito fosse performante come loro si aspettano?
Se sei interessato a questo argomento, scopri in questo nostro articolo come possiamo aiutarti ad ottimizzare le prestazioni del tuo sito.
