Se utilizzi WordPress per la gestione dei tuoi siti web, è molto probabile che tu ti sia trovato nella situazione in cui devi creare un form (ossia un modulo da compilare). Può essere il modulo contatti per chi visita il tuo sito, oppure un modulo nel quale inserire dei dati per ricevere in risposta una o più informazioni. Oppure il form per poter fare il download di un ebook.
Qualsiasi sia la tua necessità, la strada più rapida per creare form su WordPress è senz’altro l’utilizzo di un plug-in apposito che ti metta a disposizione un sistema per generare in modo visuale il tuo form.
Nel caso non lo conoscessi ancora, ti parliamo di WPForms, un ottimo plug-in nato proprio per risolvere questa necessità, ma molto ricco di funzionalità che estendono di molto le possibilità di un form contatti WordPress.
Argomenti di questo articolo
Come funziona
Innanzitutto è necessario scaricare il plug-in (puoi farlo da questo indirizzo). Una volta scaricato, come per tutti i plug-in di WordPress, devi caricarlo nella cartella /wp-content/plugins del tuo sito web, e poi attivarlo dalla pagina apposita dei plugin.
Il menù di lavoro
Una volta attivato, troverai l’accesso al plugin tramite l’apposito menù: 
da qui potrai vedere tutti i form già creati, aggiungere un nuovo form, vedere tutte le registrazioni (quindi i moduli compilati; funzione assente nella versione Lite di WPForms), gestire le impostazioni del plugin, utilizzare strumenti per l’importazione dei form da altri plugin, e gestire gli addon, come per esempio l’integrazione con altri strumenti come Mailchimp oppure l’inserimento di un Captcha personalizzato, ecc…
La creazione di un form
Per iniziare, vediamo la creazione di un semplice form di contatto, con i campi essenziali per questo tipo di modulo (poi vedere questo modulo all’opera in questa pagina):
Come si può vedere da questa immagine, l’area di lavoro è divisa in tre parti principali, in senso orizzontale:
- a sinistra si trova il menù attraverso il quale spostarsi per gestire differenti features di WPForms;
- al centro la sezione nella quale sono presenti i campi utilizzabili per la gestione del form;
- e a destra l’anteprima del nostro form, che si compone man mano che inseriamo degli elementi
Per iniziare la creazione di un nuovo form, è sufficiente entrare in “Tutti i moduli” e poi utilizzare il pulsante “Aggiungi nuovo”.
Nome del form e scelta del template da utilizzare
A questo punto viene chiesto il nome da assegnare a questo form, e viene data la possibilità di generare il nostro form accedendo ad una serie di modelli già preimpostati. Se quelli presenti non fanno al caso nostro, è possibile utilizzare l’apposito addon “Form templates pack” per cercare un template più vicino alle nostre necessità. Di base, comunque, sono disponibili un modulo di contatto, un form per l’iscrizione ad una newsletter, ed un modulo per i suggerimenti:

Esempio di creazione di modulo vuoto
Iniziamo ora con la creazione di un modulo vuoto, senza l’ausilio di un template. Ci troveremo quindi davanti ad una pagina bianca, nella quale iniziare ad inserire campi, testi, descrizioni, ecc.. Vediamo cosa ci mette a disposizione WPForms.
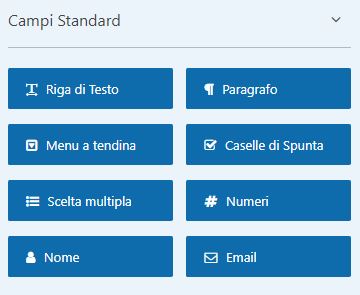
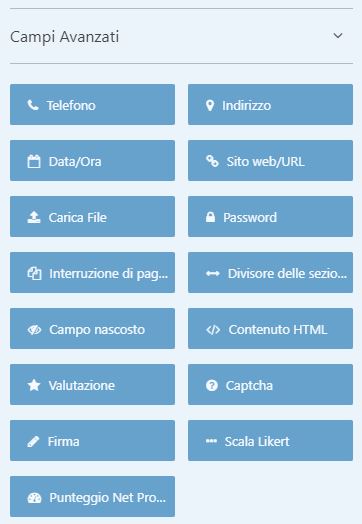
Elementi utilizzabili per la creazione del form
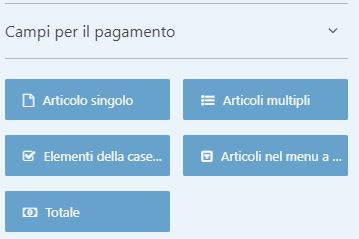
Abbiamo quindi una serie di campi “standard”, quelli più comunemente utilizzati in un form, poi dei campi “avanzati” tra i quali spiccano “Carica file” per gestire il caricamento di file, “Captcha” per la verifica che non si tratti di un bot, “Firma“, per la gestione della firma di chi compila il modulo (molto utile per eventuali applicazioni che prevedano una firma per ricevuta), ed altri che prevedono l’inserimento di dati pre-formattati, come un numero di telefono o una data, e poi campi specifici nel caso si stia predisponendo un form per la ricezione di un “pagamento”.
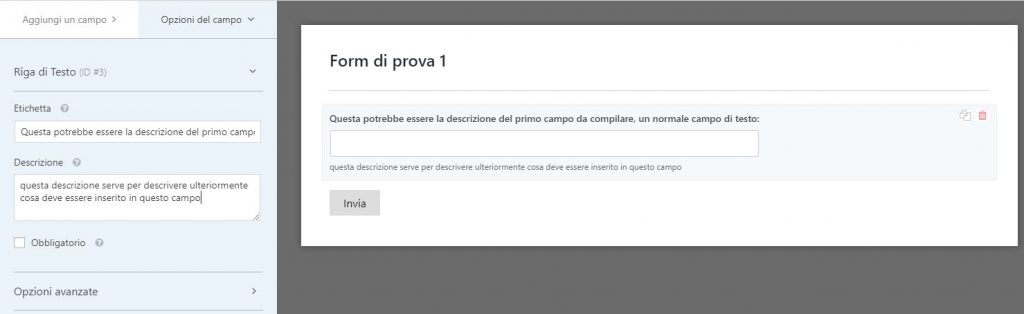
Per iniziare a creare il form, selezionare uno dei campi da utilizzare, per esempio “Riga di Testo”. Sulla destra inizierà a prendere forma il modulo, consentendo di definire l’etichetta da mostrare all’utente per indicare il contenuto di quel campo:

Sulla sinistra è presente l’area di impostazione di questo campo, dove è possibile indicare il testo da mostrare (Etichetta), una descrizione per aiutare l’utente a compilare il campo, ed indicare se il campo deve essere compilato obbligatoriamente o meno.
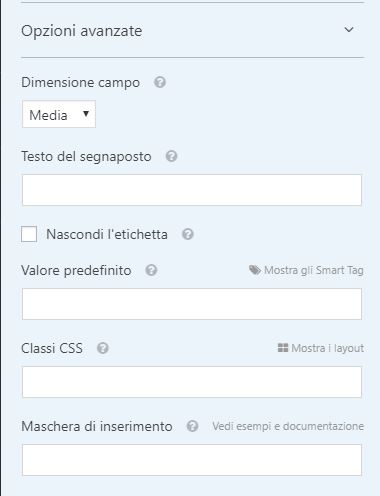
Come è possibile vedere, esistono anche delle opzioni avanzate per lo specifico campo, tra cui: quanto deve essere grande il campo (piccolo, medio, grande), se si deve inserire un testo ulteriormente descrittivo che compare dentro al campo finché l’utente non ci ha cliccato dentro, se deve essere nascosta l’etichetta (potrebbe essere superflua se è presente un testo segnaposto), un valore predefinito con cui valorizzare il campo, una classe CSS definita nel proprio foglio di stile da applicare al campo, ed una maschera di inserimento, quindi un “layout” di come deve essere compilato il campo (per esempio: 999-9999999 per indicare un numero di telefono dove devono essere presenti le prime 3 cifre, poi un trattino, e poi le altre 7 cifre):

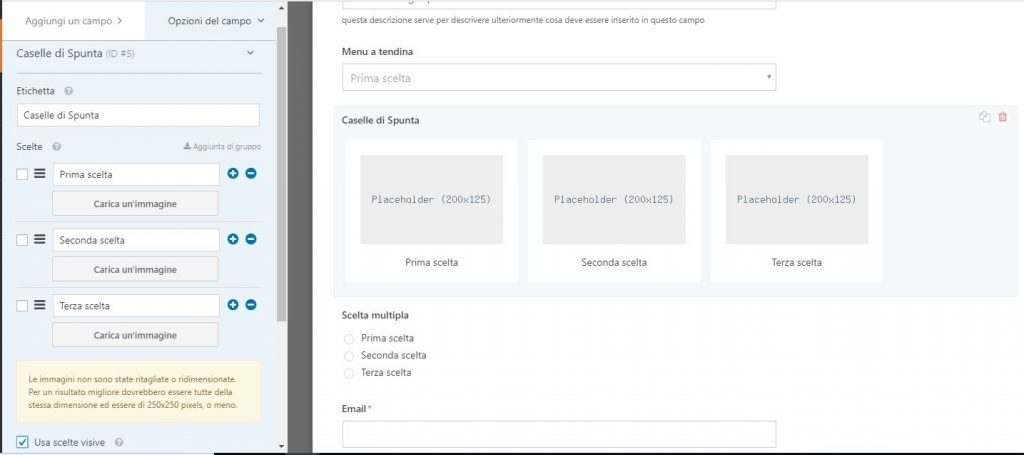
Molto rapidamente si possono inserire anche i “Menù a tendina” (quindi scelta tra più voci), “Caselle di Spunta”, e “Scelta multipla”, che si possono vedere nella figura che segue. Sia per le caselle di spunta che per la scelta multipla, è presente l’opzione “Usa scelte visive” (visibile in basso a sinistra), con la quale è possibile inserire delle immagini che rappresentano ognuna delle opzioni selezionabili dall’utente. In questo modo è possibile rendere più accattivante il nostro modulo.

La firma digitalizzata
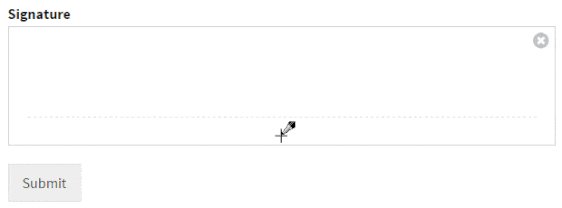
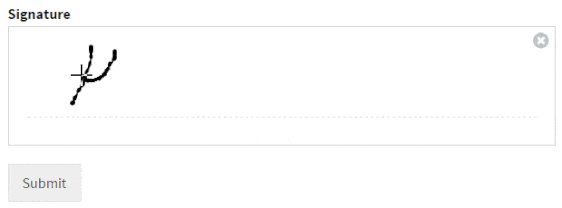
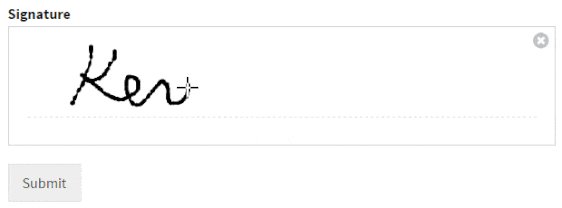
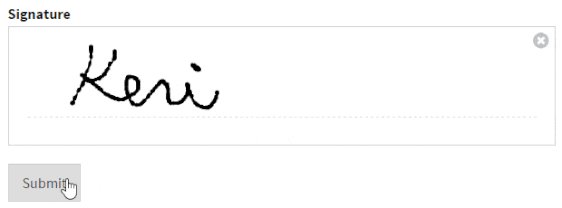
Una delle opzioni più importanti è la possibilità di inserire una firma digitalizzata da parte dell’utente sul form, come si può vedere in questa immagine:

- Rende semplice per il tuo cliente, firmare un contratto. Con WPForms, consenti ai tuoi clienti di firmare l’accordo usando il mouse oppure il loro touch screen.
- E’ più conveniente per te. Non devi inviare una mail con il documento ed attendere che ti venga restituito controfirmato.
- Chiudi rapidamente i contratti. Poiché puoi chiudere più rapidamente i contratti, i tuoi moduli di accordo online possono far crescere più rapidamente il tuo business
Opzioni del form
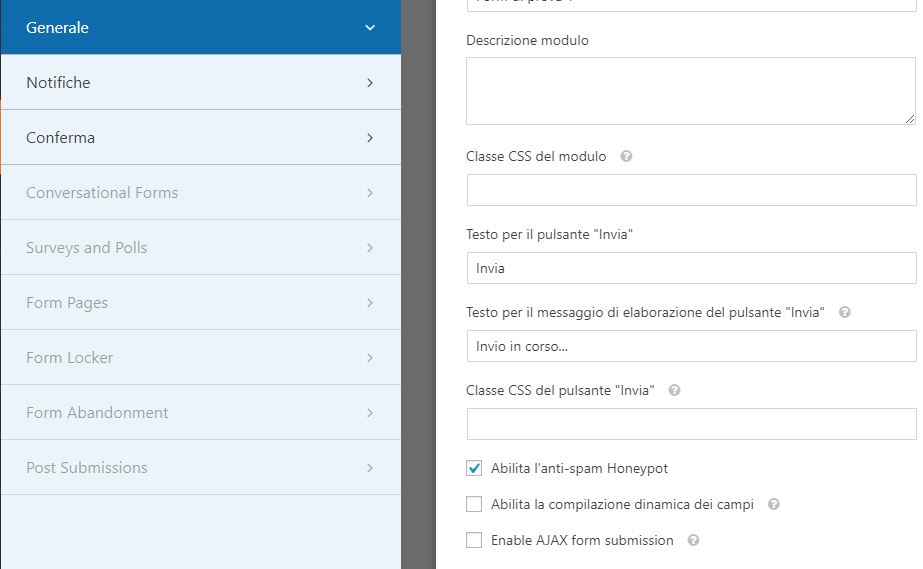
Come abbiamo visto in precedenza, sulla sinistra è disponibile il menù per accedere alle opzioni relative allo specifico form.
In particolare troviamo la sezione Generale dove è possibile determinare il testo del pulsante di invio del form, il testo che deve comparire in attesa che l’operazione sia eseguita, oltre ad altre opzioni specifiche per il CSS del pulsante, l’antispam, ecc..

Nelle opzioni “Notifiche” troviamo invece le informazioni su quello che deve accadere una volta che l’utente avrà inviato il modulo. E siccome si parla principalmente di raccolta dati, questi vengono anche inviati via mail sia al proprietario del sito che ad altri indirizzi, tra cui eventualmente anche a quello di chi ha compilato il form se l’indirizzo email era una delle informazioni richieste.
In questa sezione si indica quindi a quale indirizzo email inviare i dati del form sottoscritto (admin_email è l’indirizzo email del proprietario del sito), l’oggetto della mail, il nome del mittente, la mail mittente, l’indirizzo email a cui eventualmente verranno inviate le mail di risposta a questa, e quali campi compilati dall’utente inserire nella mail inviata dopo la sottomissione del modulo:

Per inserire il destinatario a cui inviare la mail prendendo il dato dall’indirizzo email inserito dall’utente, è possibile utilizzare la voce “Mostra gli Smart Tag”. Compariranno così i campi di tipo email presenti nel form, e sarà sufficiente selezionare quello che interessa per inviare correttamente la mail all’utente.

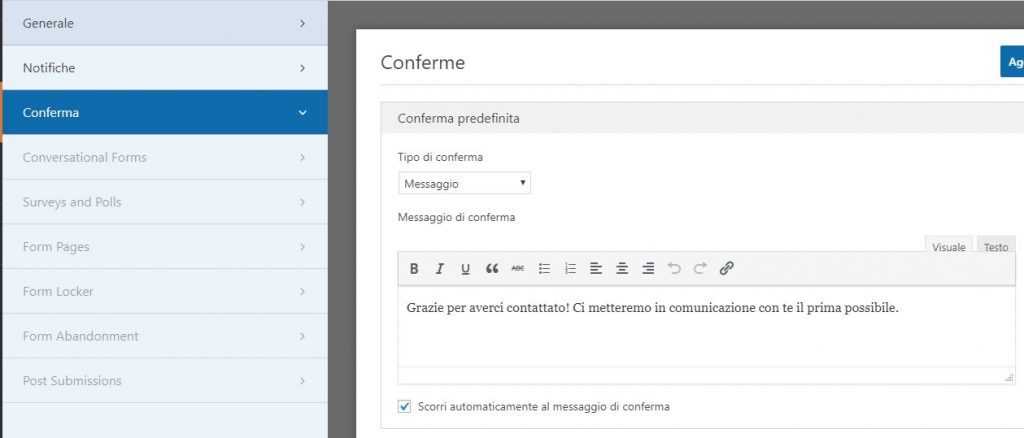
E’ poi presente la sezione “Conferma” per impostare la conferma da dare all’utente dopo l’invio del modulo. E’ possibile scegliere tra “Messaggio”, che farà scomparire il form e comparire il testo indicato, oppure mostrare una specifica pagina del sito, o ancora, inoltrare l’utente ad una pagina qualsiasi inserendone l’URL.

Sono poi presenti altre impostazioni utilizzabili per la generazione di form specifici, come i sondaggi, oppure per creare una pagina in cui l’utente può inserire un proprio post che deve essere pubblicato sul sito stesso.
Tutte queste opzioni sono presenti solo acquistando il plugin in versione full.
L'opzione Marketing
In questa sezione è possibile utilizzare l’integrazione di WPForms con MailChimp o altri strumenti di marketing, per inserire automaticamente l’utente nel vostro funnel.


L'opzione Pagamenti
In questa sezione è invece possibile integrare WPForms con strumenti di pagamento on-line quali PayPal e Stripe.
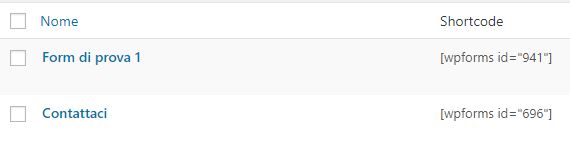
Una volta completato il form, è possibile inserirlo in qualsiasi pagina ed in qualsiasi punto, semplicemente utilizzando lo shortcode che viene viene mostrato nell’elenco dei form creati. E’ sufficiente copiare questo testo ed incollarlo nel punto interessato della pagina. Il form erediterà tutte le impostazioni di stile presenti in quel punto della pagina, quindi font, colori, ecc..

Gli addon per WPForms
Le funzionalità di WPForms sono ulteriormente espandibili attraverso alcuni addon.
Form Locker: sicurezza e controllo durante la compilazione
Uno dei più interessanti, Form Locker, amplia le funzionalità di compilazione form con elementi davvero interessanti:
- Restrizione per età: nega la compilazione del form all’utente fino a quando non inserisce una data di nascita, che deve rientrare all’interno dei limiti che hai impostato;
- Restrione indirizzo email: blocca l’accesso alla compilazione del form fino a quando l’utente non ha confermato il proprio indirizzo email;
- Extended Entry Limits: consente di limitare l’accesso al form in base all’indirizzo IP oppure all’indirizzo email dell’utente
Si tratta di funzionalità mirate principalmente alla sicurezza attraverso il controllo dei dati inseriti o dell’utente che li sta inserendo. Questo consente molti utilizzi avanzati di WPForms.
Gli altri addon per WPForms
Non esiste solo Form Locker. Le funzionalità di questo ottimo plugin possono essere estese per moltissime caratteristiche:
- Integrazione con sistemi di marketing automation (Sendinblue, Mailchimp, Salesforce, ActiveCampaign, ecc…)
- Integrazione con sistemi di pagamento (Paypal, Stripe, Authorize.Net)
- Realizzazione di questionari
- Uplodad (caricamento) di file
- “Cattura” dei dati inseriti in caso di abbandono del form da parte dell’utente
e moltissime altre, per moltissime esigenze correlate alla compilazione di un form.
Puoi scoprire tutti gli addon direttamente sul sito di WPForms
Conclusioni
WPForms è quindi un ottimo strumento per la gestione di moduli on-line, da utilizzare sia come form di contatto che come modulo per la raccolta di dati di vario tipo.
In più, se sei uno sviluppatore, potrai trarre beneficio dai tanti “hooks” e filtri per estendere le funzionalità di questo plugin e creare funzionalità personalizzate.
Se sei interessato ad aggiungere funzionalità di sicurezza e controllo alla compilazione dei form, puoi utilizzare questo link: Form Locker
Contattaci!
Se sei interessato alla realizzazione di un sito web a Torino o in Piemonte (ma anche altrove!), non esitare a contattarci tramite questo modulo. Ti ricontatteremo al più presto per valutare insieme le tue necessità.
Grazie!