Hai realizzato il tuo sito con WordPress e ti trovi a dover implementare un sistema per consentire ai tuoi utenti di caricare uno o più file da una pagina del tuo sito?
Come certamente sai, il modo migliore è quello di trovare un buon plugin WordPress per caricare file.
In questo articolo troverai informazioni dettagliate su come usare WPForms per questo scopo.
Come forse saprai WPForms è uno dei plugin maggiormente utilizzati per i moduli di contatto sui siti WordPress, ma le sue funzionalità possono essere sfruttate molto bene in diverse situazioni.
Vediamo quindi come implementare il caricamento dei file tramite questo plugin.
Argomenti di questo articolo
Allegare file WordPress
Possono essere molti i motivi per cui hai necessità che gli utenti del tuo sito possano caricare uno o più file, per esempio:
- un form di inserimento di un curriculum;
- servizi di customer care;
- immagini per contest di vario tipo;
- file che devono essere verificati dal tuo staff;
- siti di servizi che richiedano una immagine da parte del cliente (pensa per esempio alla stampa di biglietti da visita dove devi caricare il tuo logo, oppure la stampa di immagini su t-shirt, e così via)
- un sistema di gestione documentale basato su WordPress;
- e molte altre situazioni ancora…
Come creare un form per l'upload di file su WordPress
Come già anticipato, in questo articolo parleremo di uno specifico plugin, WPForms che riteniamo molto versatile, ed utile anche in una situazione in cui si voglia creare un form per consentire agli utenti del proprio sito web di eseguire l’upload di file.
Grazie a WPForms, potrai creare sistemi di caricamento dei file in qualsiasi punto del tuo sito.
Vediamo quindi i vari passaggi per creare un sistema che consenta di caricare file su WordPress.
Passaggio 1: scaricare il plugin WPForms per WordPress
La prima cosa da fare è, ovviamente, scaricare, installare ed attivare il plugin WPForms.
Se ancora non lo hai scaricato, puoi trovarlo a questo link.
Altra cosa importante, dopo aver attivato il plugin, è assicurarsi di attivare il “Form Templates Pack Addon” di WPForms per poter procedere ai passaggi successivi.
Passaggio 2: creare il modulo di upload su WordPress
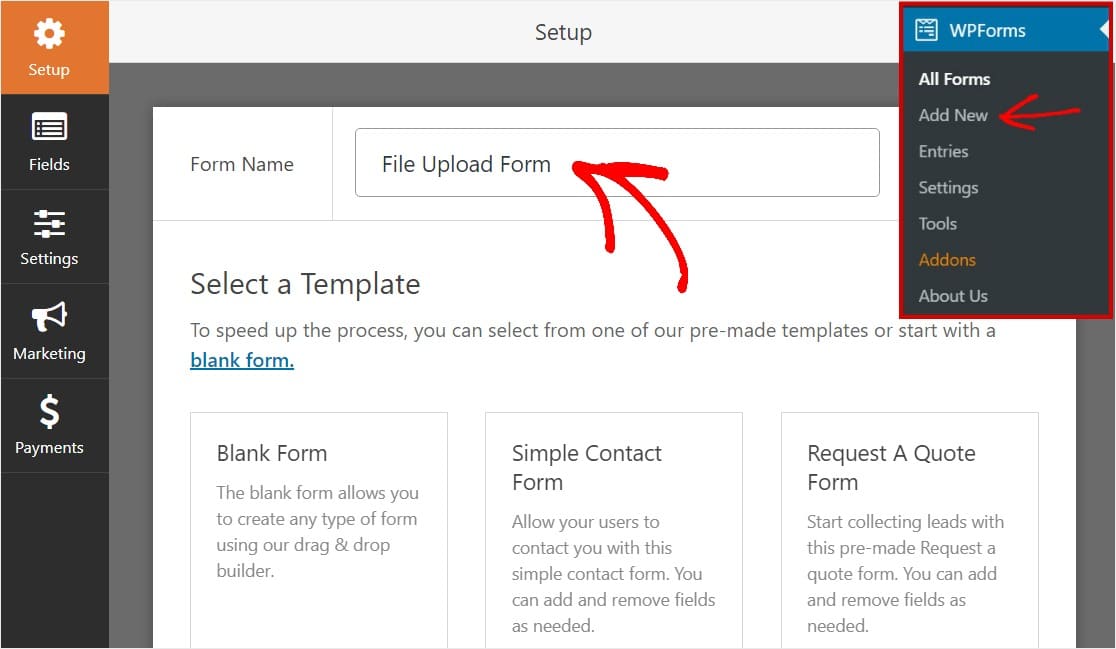
Una volta installato ed attivato il plugin, vai sulla dashboard e clicca su WPForms » Add New dal pannello di sinistra per creare il nuovo form, ed assegnagli il nome che preferisci (ti consigliamo di dare un nome che ti faccia capire al volo quali tipi di dati raccoglie quel form, ed eventualmente in quale pagina verrà inserito).

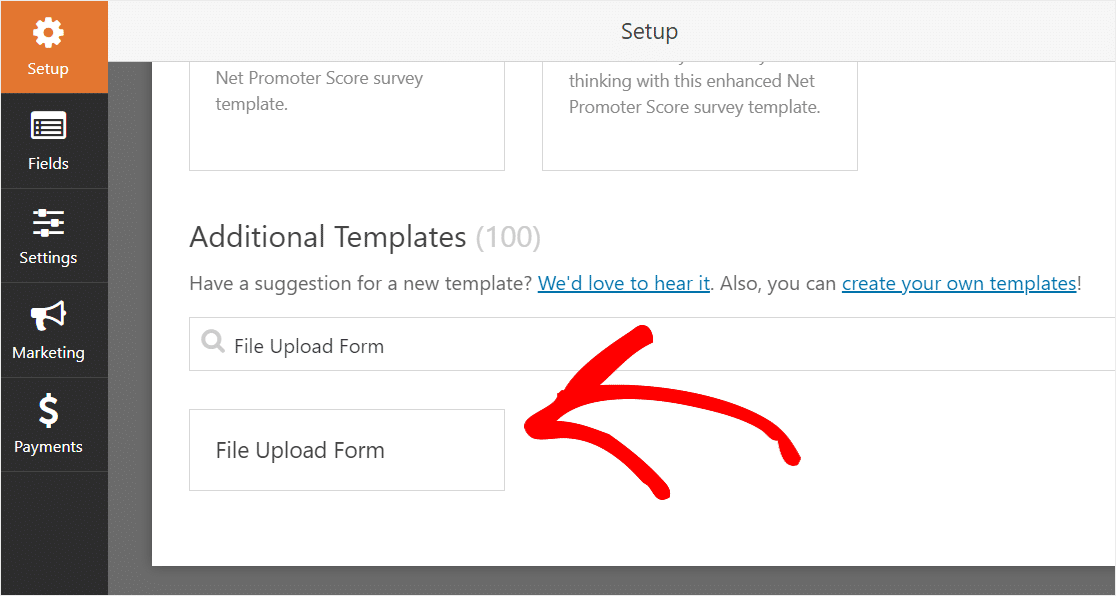
Adesso scorri verso il basso fino ad arrivare alla sezione Additional Templates e digita “File Upload Form”, e poi clicca sulla voce per aprire il template.

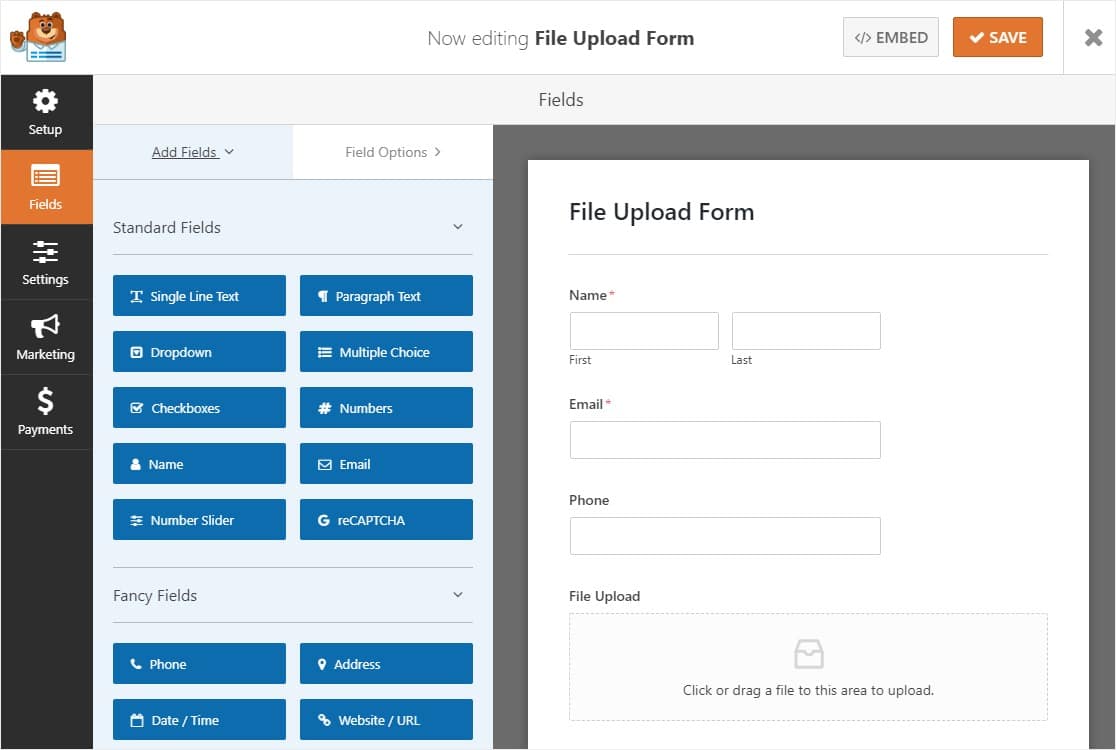
A questo punto WPForms provvederà a popolare i campi pre-costruiti per un modulo di raccolta dati, e ti mostrerà il “builder” che puoi usare con il drag and drop:

A questo punto puoi completare il modulo con eventuali campi addizionali trascinandoli dal pannello di sinistra all’interno del form.
Per esempio puoi inserire i campi necessari per richiedere un pagamento tramite il tuo form di contatto e upload.
Con il template che hai caricato (File Upload Form ), troverai automaticamente i campi Nome, Email, Telefono, File Upload, e Commenti Aggiuntivi.
Puoi cambiare qualsiasi cosa di questi campi semplicemente selezionando e modificando le proprietà. Puoi anche spostarli semplicemente cliccandoci sopra e trascinandoli dove preferisci.
Se hai già un modulo di contatto creato con WPForms, puoi aggiungere ad esso il campo di caricamento dei file, semplicemente trascinandolo dal pannello di sinistra, come mostrato nella immagine seguente:

Puoi modificare il campo di caricamento file a tuo piacimento:
- Label — Dai un nome al form così che i tuoi visitatori possano capire a cosa serve
- Description — Aggiungi una descrizione che spieghi i dettagli del modulo. Per esempio, indica agli utenti che devono procedere con il caricamento di un file
- Allowed File Extensions — Se intendi restringere il tipo di file che possono essere caricati, usa questa proprietà, separando ogni voce con una virgola
- Max File Size — Specifica la dimensione massima del file che può essere caricato. Se non indichi nulla, la dimensione massima sarà quella impostato nel tuo web hosting. Se per casi hai necessità di ingrandirla, puoi vedere questo tutorial in cui viene spiegato come incrementare la dimensione massima di caricamento di file in WordPress.
- Required — Se è obbligatorio il caricamento di un file, indicalo qui
- Style — Puoi cambiare tra stile Moderno (raccomandato) e Classic
Sei curioso di sapere dove verranno memorizzati i file caricati dagli utenti?
Per default i file verranno caricati all’interno della “classica” cartella “Uploads” di WordPress, all’interno di una sottocartelal denominata “WPForms”.
Ma se vuoi rendere le cose più semplici, puoi fare in modo che i file vengano salvati nella cartella “Media Library” di WordPress. Puoi farlo selezionando la voce Store field in WordPress Media Library nelle Opzioni Avanzate.

Passaggio 3 - Personalizza il modulo di caricamento file
Puoi iniziare la personalizzazione del modulo di caricamento file, andando su Settings » General.

Da qui puoi procedere a configurare:
- Form Name — Imposta il nome del form come prefersici
- Form Description — Assegna una descrizione
- Submit Button Text — Imposta il testo del pulsante di invio del modulo
- Spam Prevention — Blocca gli invii spam del modulo con la funzione apposita, hCaptcha, oppure Google reCAPTCHA
- AJAX Forms — Abilita il sistema AJAX Multi Upload che ti consente di non dover ricaricare la pagina
- GDPR Enhancements — Ti consente di disabilitare l’invio di dettagli come indirzzo IP e user agents del browser dell’utente, in modo da essere conforme alle direttive GDPR
Alla fine non dimenticarti di cliccare su Save 😉
Passaggio 4: Configura le notifiche del form
Le notifiche sono un ottimo modo per sapere quando qualcuno ha inviato il modulo ed ha caricato un file.
E, a meno che tu non disabiliti le notifiche, riceverai la notifica tramite una mail ogni qual volta qualcuno ha compilato ed inviato un form.

Per ricevere la notifica via mail, devi impostare le notifiche dei form in WordPress fornendo il tuo indirizzo email.
Inoltre, se usi gli smart tags, puoi inviare notifiche personalizzate ai visitatori del tuo sito dopo che avranno compilato ed inviato il form, in modo che sappiano che è stato ricevuto correttamente, insieme ai file che hanno caricato tramite il modulo.

 Nota: siccome l’invio di alcuni tipi di file può essere bloccato da alcuni sistemi di consegna, WPForms non allega i file inviati alle mail di notifica, ma vengono sostituiti da dei link all’interno del testo della mail:
Nota: siccome l’invio di alcuni tipi di file può essere bloccato da alcuni sistemi di consegna, WPForms non allega i file inviati alle mail di notifica, ma vengono sostituiti da dei link all’interno del testo della mail:

Passaggio 5: Configura la conferma del modulo di caricamento file
La conferma di invio ti consente di fare azioni immediatamente (e automaticamente) dopo che l’utente ha inviato il modulo (per dettagli maggiori su questo passaggio, dai una occhiata al tutorial su come impostare le conferme di un form.
WPForm prevede 3 tipi di conferme:
- Message — Questa è l’impostazione di default, che apparte dopo l’invio del form, ed è personalizzabile
- Display Page — Invia automaticamente l’utente ad una pagina apposita, definita “thank you page”, dove puoi ringraziare l’utente e magai presentargli dei prodotti oppure dei servizi che offri;
- Redirect — Da utilizzare quando si vuole portare l’utente ad un diverso sito web, o su una specifica pagina con una logica di elaborazione particolarmente complessa.
Vediamo ora come configurare una semplice conferma in WPForm, personalizzando il messaggio di “Successo” che gli utenti vedranno dopo aver inviato il modulo.
Per iniziare clicchiamo sulla voce “Confirmation” nella sezione Settings.
Il passo successivo consiste semplicemente nello scegliere la voce Message

A questo punto puoi personalizzare il messaggio di conferma a piacimento, e al termina cliccare su Save.
A questo punto sei pronto per aggiungere il form alla tua pagina.
Passaggio 6: Aggiungi il tuo form di caricamento file alle pagine del tuo sito
Dopo aver creato il tuo modulo, è venuto il momento di aggiungerlo ad una o più pagine del tuo sito, oppure anche ad un widget.
Vediamo quindi le opzioni per inserire il modulo: page/post embedding.
Per iniziare l’inserimento del form, crea una nuova pagina, un nuovo post oppure apri un oggetto già esistente.
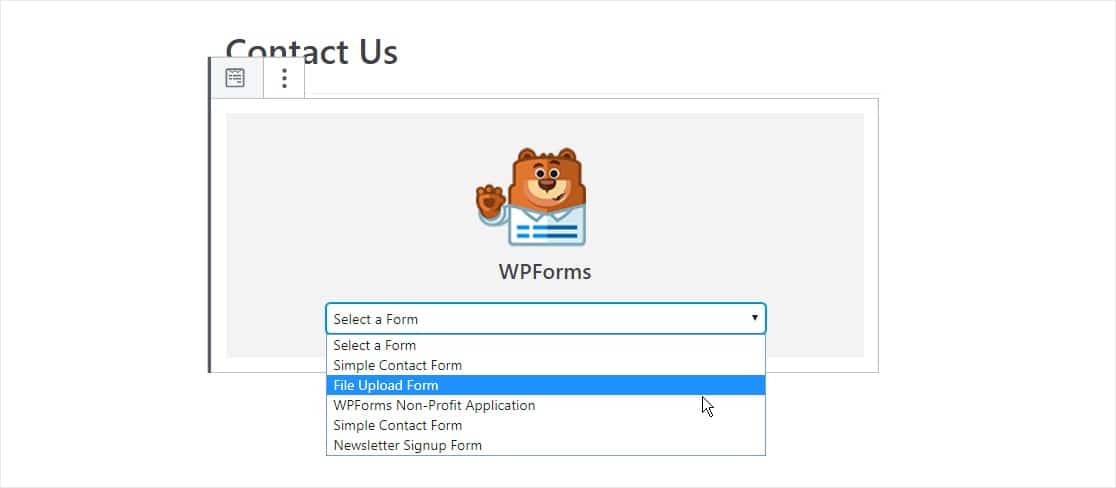
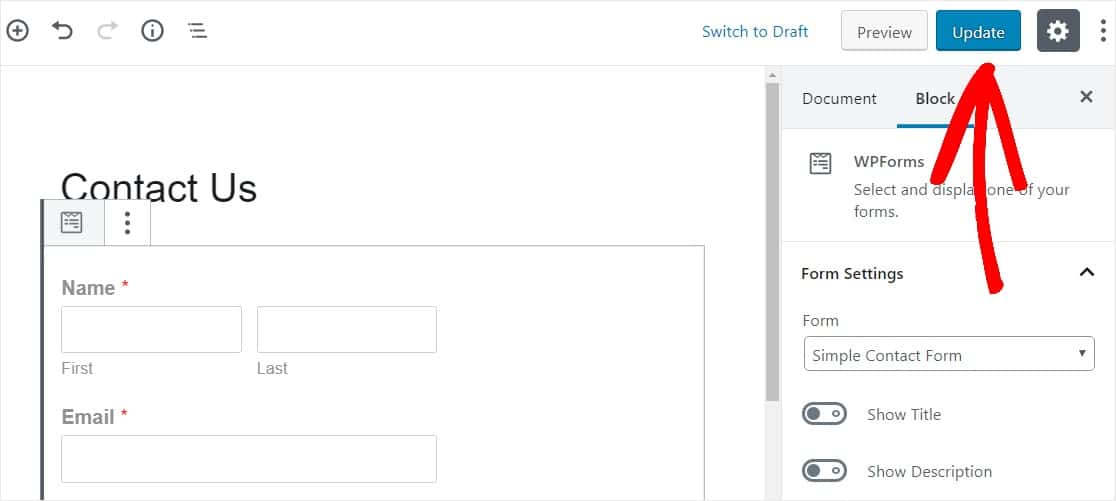
Posizionati dove vorresti che comparisse il modulo, e clicca sull’icona Add WPForms:
Apparirà il widget di WPForms in quel punto.
Clicca sulla lista di selezione e seleziona il form che hai creato e che vuoi inserire in quel punto.

A questo punto, clicca sul bottone blu nella barra a destra che ti indica Publish oppure Update, in modo da confermare l’inserimento in quel punto.

Passaggio 7: Guarda i file caricati
Ok, i file sono stati caricati, ma molto probabilmente vorrai anche vederli e leggerne il contenuto, giusto?!? Hai ragione! Ecco quindi come vedere quello che gli utenti avranno caricato.
WPForms memorizza ogni modulo compilato come una entità a se stante, che quindi conterrà tutti i dati inseriti, compresi i file.
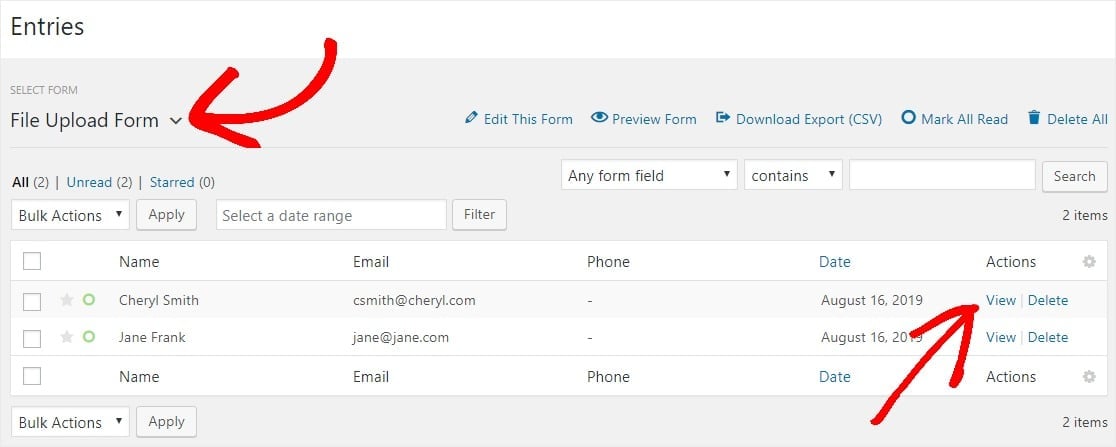
Per vedere i file caricati tramite il modulo vai su WPForms » Entries.
E da li, seleziona il form dalla lista di selezione e clicca su View.

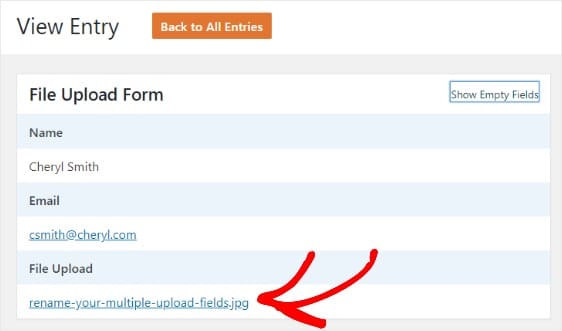
Successivamente puoi cliccare con il tasto destro su nome del file e scaricarlo oppure visualizzarlo in una scheda del browser.

C’è di più! WPForms ha moltissimi addon che puoi installare, così da poter fare molto di più con i file caricati.
Per esempio puoi usare l’addon per Zapier per salvare automaticamente tutti i file su:
- Google Drive
- Dropbox
- e molti altri servizi di cloud storage
Conclusioni finali su WPForms File Upload Forms
Siamo arrivati alla fine!
Come hai visto è molto semplice creare un form di caricamento file (e non solo) utilizzando WPForms, e speriamo che questo articolo sia stato sufficientemente chiaro.
Contattaci!
Se sei interessato alla realizzazione di un sito web a Torino o in Piemonte (ma anche altrove!), non esitare a contattarci tramite questo modulo. Ti ricontatteremo al più presto per valutare insieme le tue necessità.
Grazie!
